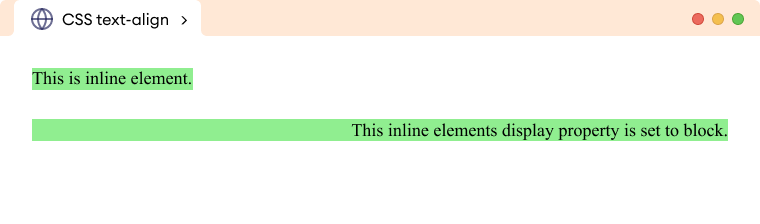
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.

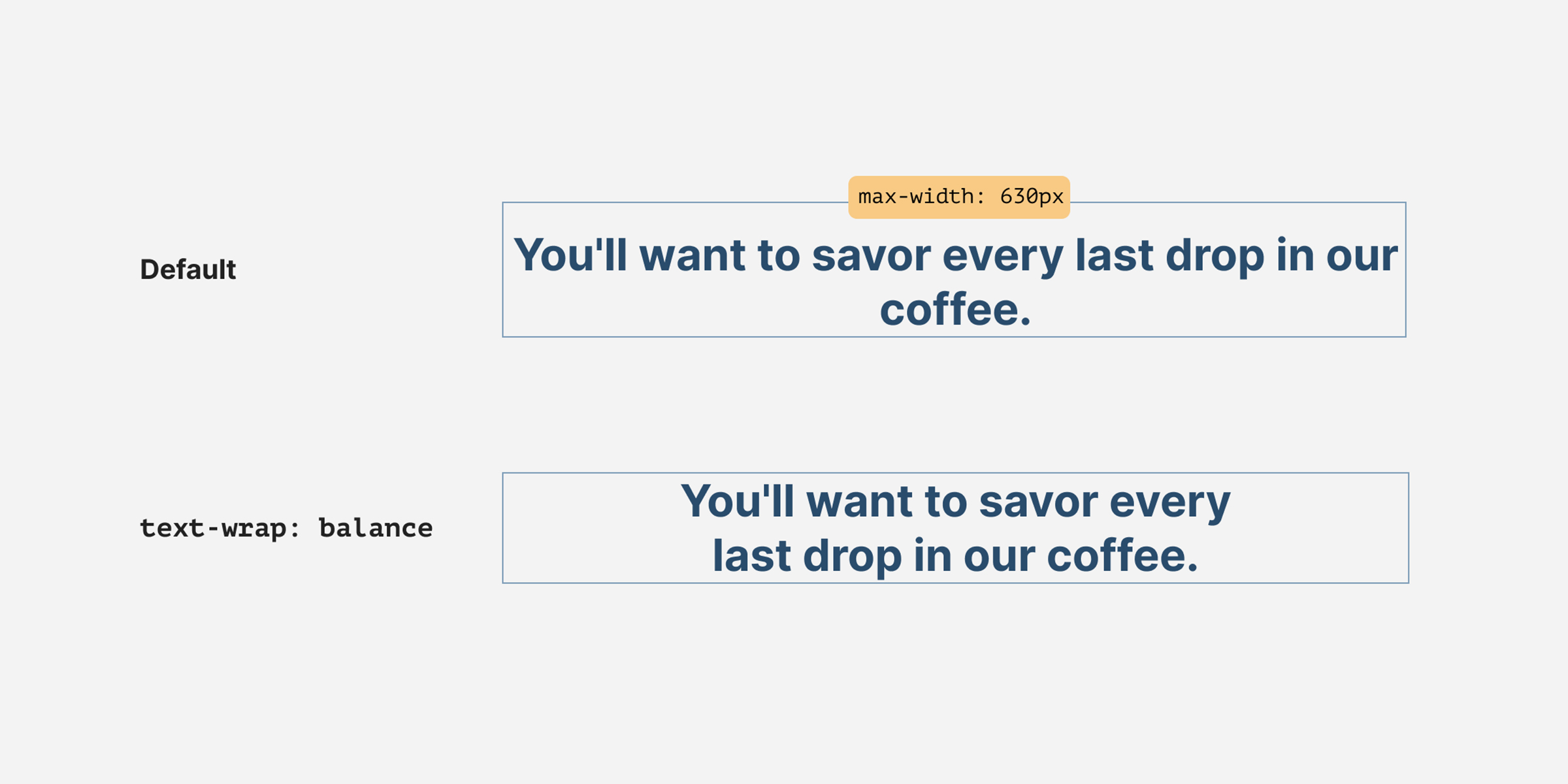
CSS Text balancing with text-wrap:balance

HTML Center Text – How to CSS Vertical Align a Div

What is Vertical Align? CSS-Tricks - CSS-Tricks

How to Center Text in CSS

CSS Text

CSS Text Align (With Examples)

Aligning your lists with your text - Since1979

How to Vertically Center Text with CSS ? - GeeksforGeeks

CSS Layout - Horizontal & Vertical Align

How to Left, Right & Center Align Text in HTML

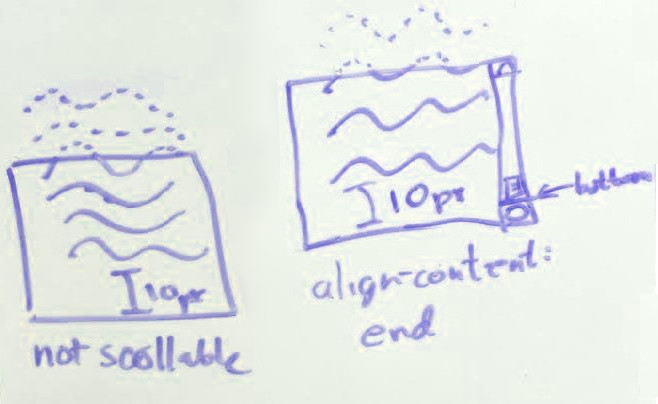
Aligning items in a flex container - CSS: Cascading Style Sheets