reactjs - How can I add the close icon in the top right corner of the Material UI Dialog Header? - Stack Overflow

I Want to add the close icon in the header section at the top right corner. I am using the Material UI Dialog. Everything is working fine, but I want the close button on top section, as shown in the

Bootstrap Modal - examples & tutorial

Notification – Carbon Design System

318 Stories To Learn About Reactjs

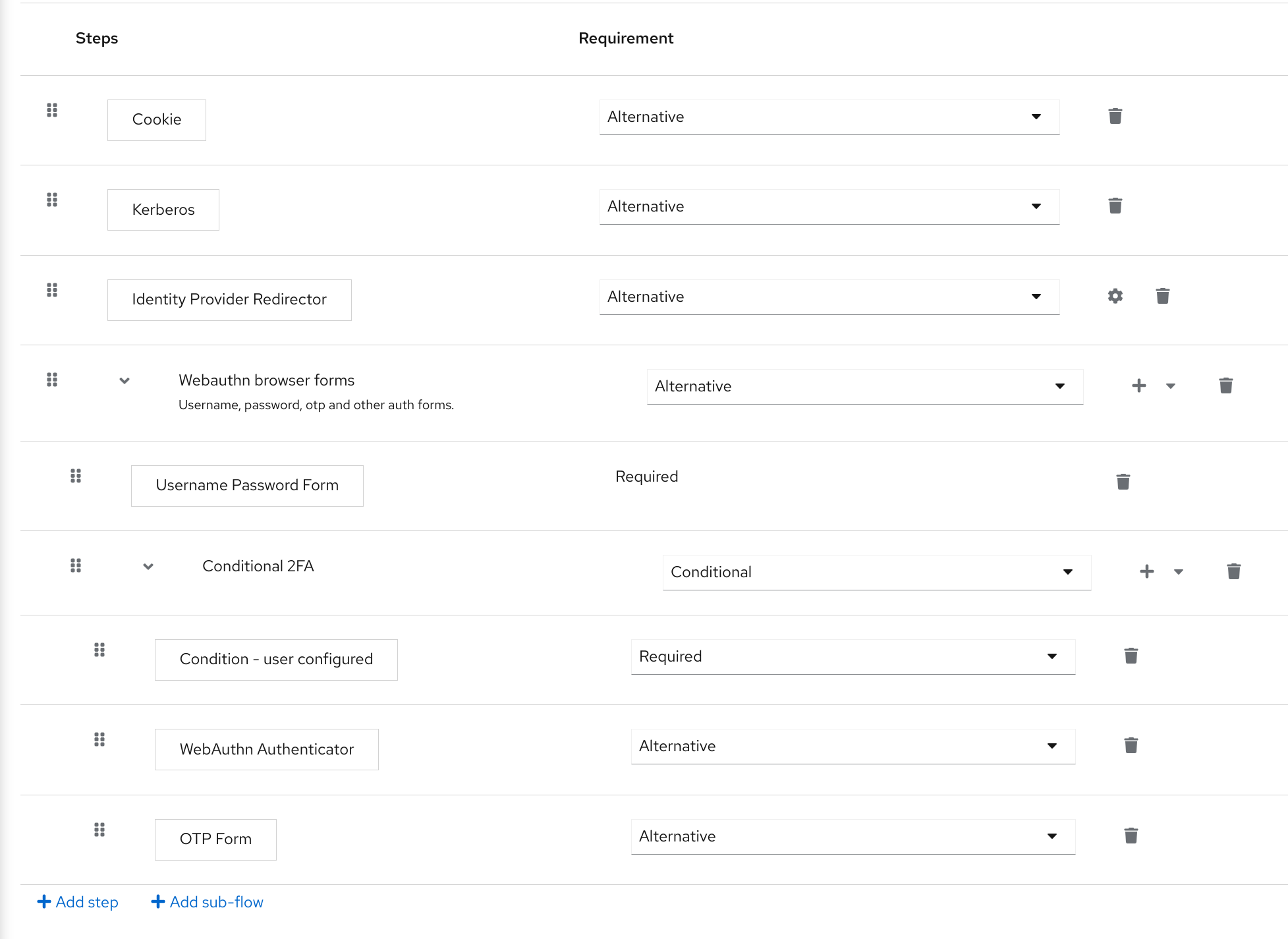
Server Administration Guide

javascript - Material-UI Dialog How to place the close button on the top right border of the dialog - Stack Overflow

How to build a text and voice-powered ChatGPT bot with text-to-speech and speech-to-text capabilities

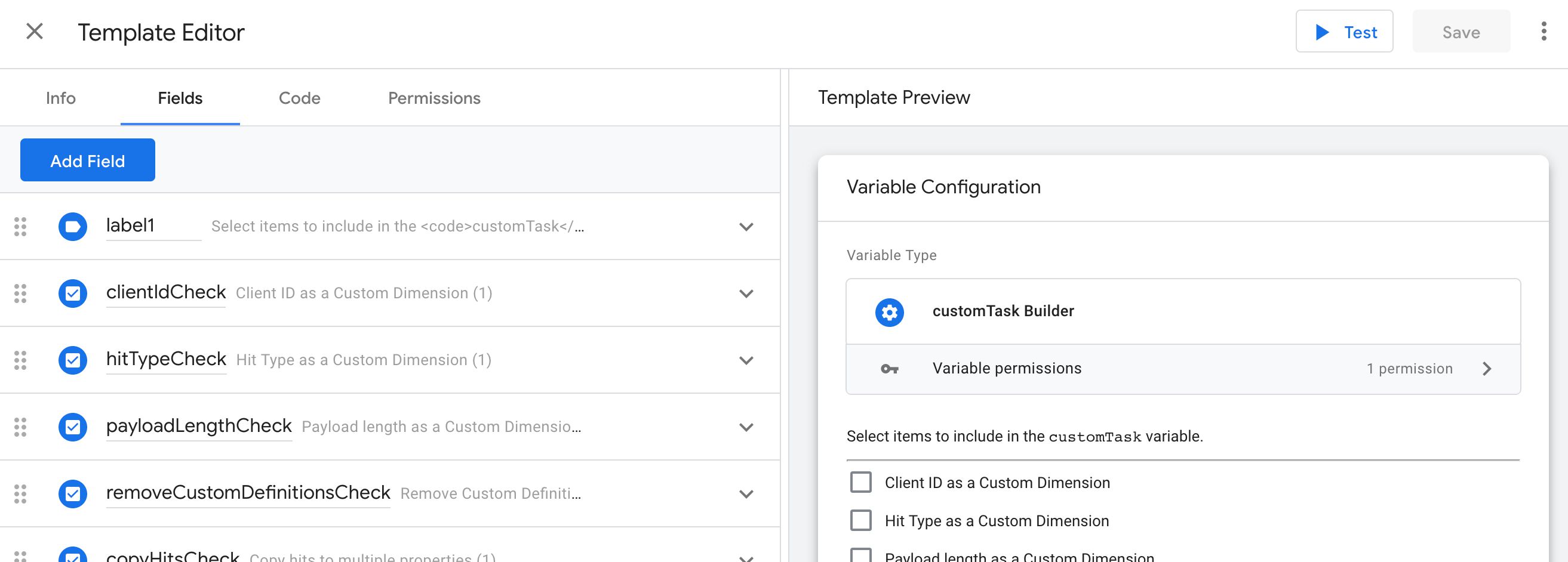
Custom Templates Guide For Google Tag Manager

Canvas Developers Group - Page 4 - Instructure Community

UI Components, Category

Creating a Responsive Navbar with HTML, CSS, and JavaScript

reactjs - Material UI dialog popup with an icon on top? - Stack Overflow