
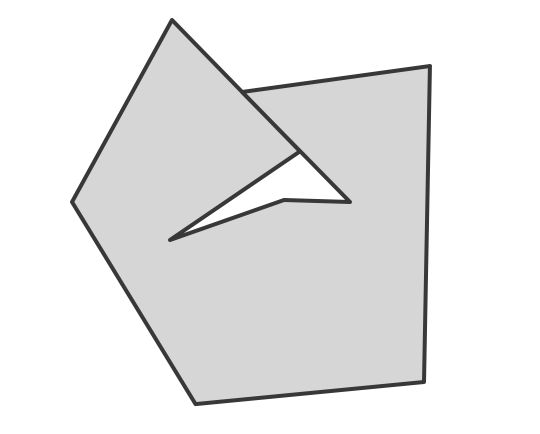
Using the <canvas> tag I need to be able to draw a hole in a polygon. Right now I have something very simple that uses beginPath() then does lineTo() for each point. It is then filled with f

How You Can Draw Regular Polygons with the HTML5 Canvas API
Site redesign [$305] · Issue #671 · fabricjs/fabric.js · GitHub

javascript - Fill in outer area of an interior polygon - Stack

html - Keeping shape of clip-path polygon and add a hole effect

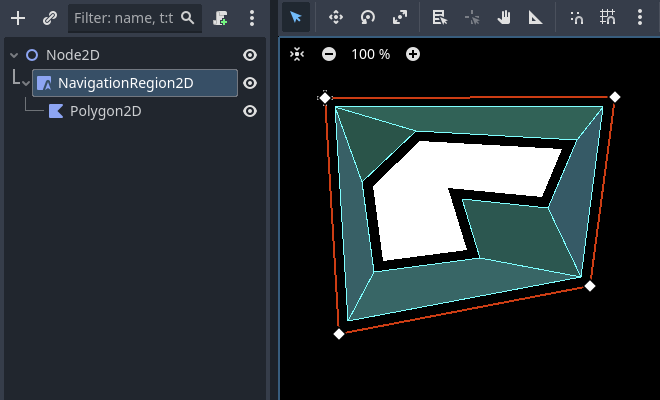
Using navigation meshes — Godot Engine (stable) documentation in

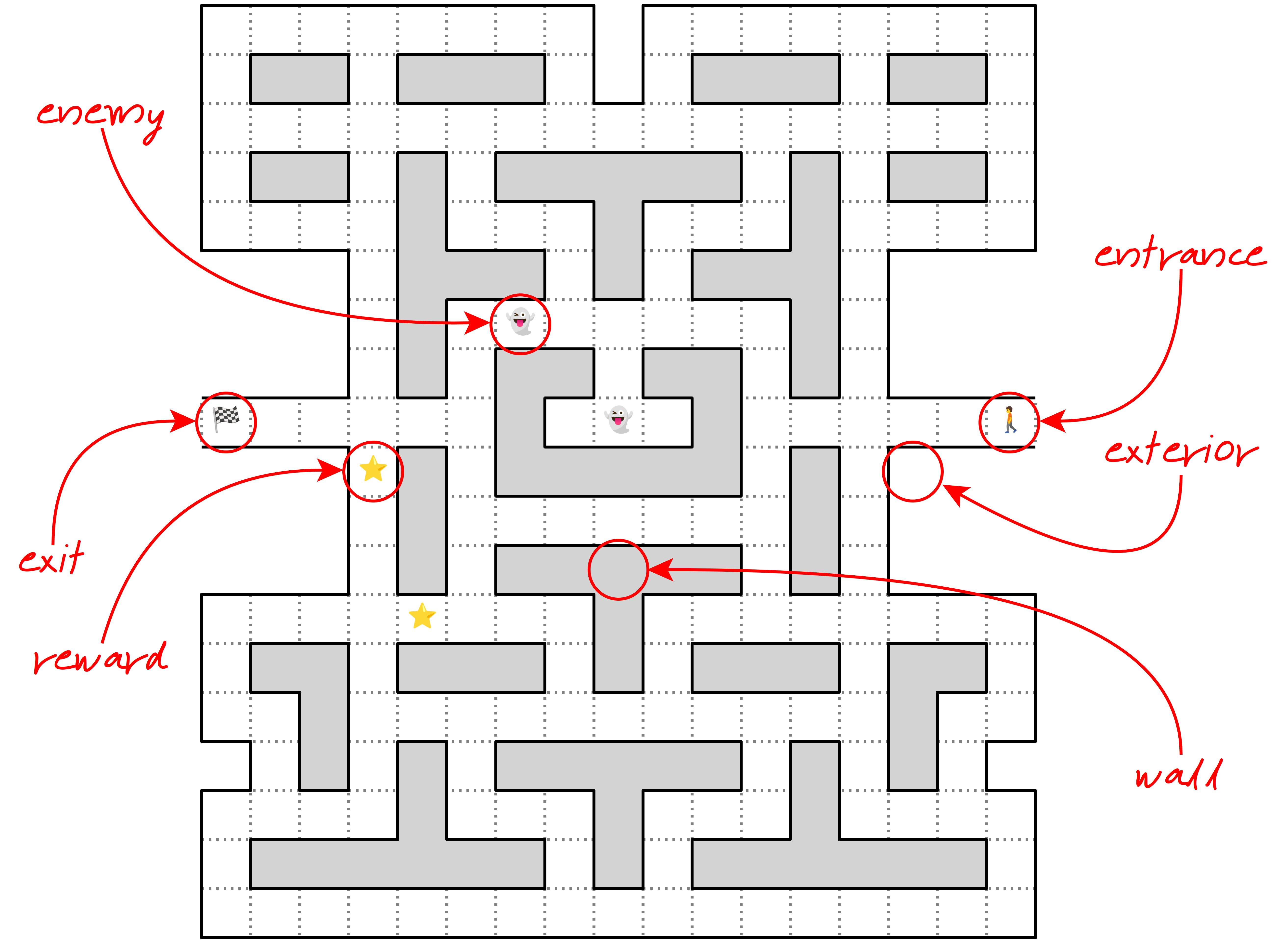
Build a Maze Solver in Python Using Graphs – Real Python

Polygon Triangulation With Hole — Example Code In JavaScript and
Patches with Holes · Issue #2321 · bokeh/bokeh · GitHub

Occluder Nodes — Godot Engine (3.5) documentation in English

How to draw a polygon on a grid on HTML Canvas with Javascript

Bouncing Video: Animating and Masking HTML5 Video

html - Draw gradient bevel around polygon - Stack Overflow







