ios - How to shrink one padding to provide space for another

I have a title, three images and a text button. On smaller screens, I would expect the padding on the title to shrink to provide padding on the text button since I have provided a layout priority

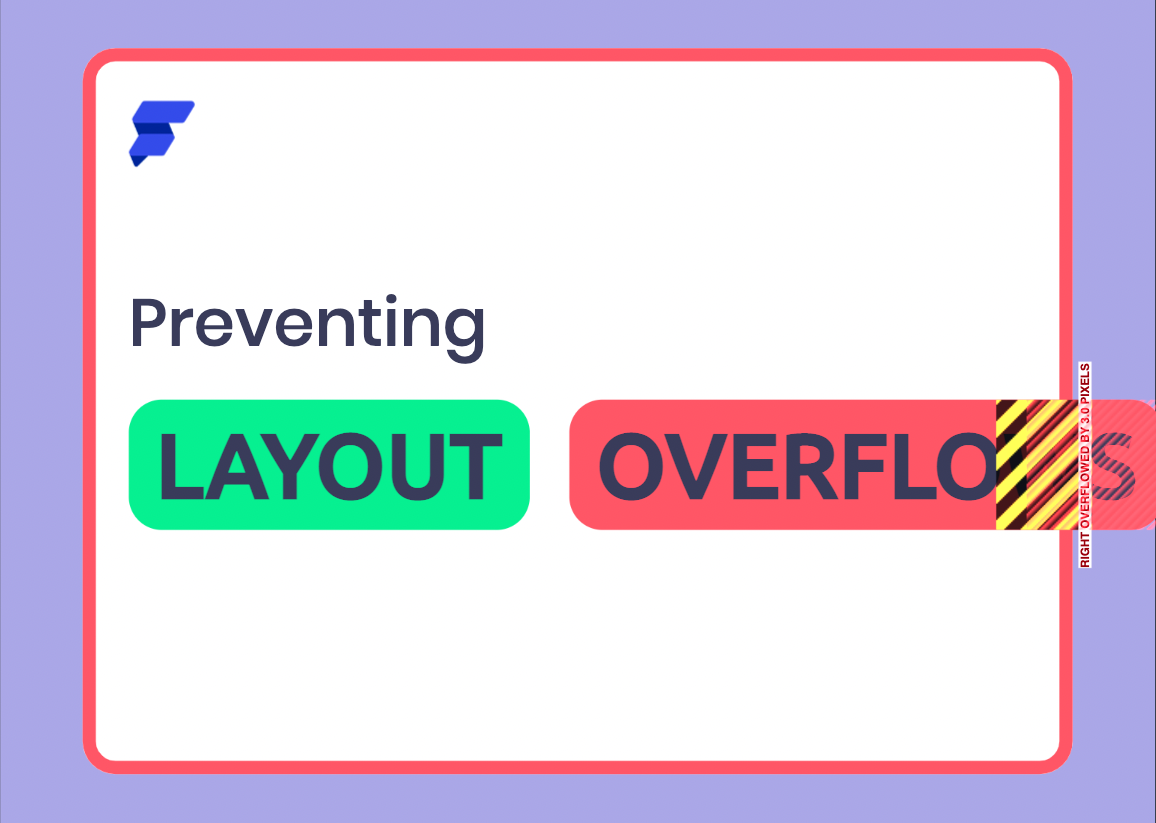
Preventing Layout Overflows in FlutterFlow

Structure Member Alignment, Padding and Data Packing - GeeksforGeeks

Windows Surface vs. Apple iPad: The 3 Best Pro Tablets of 2024

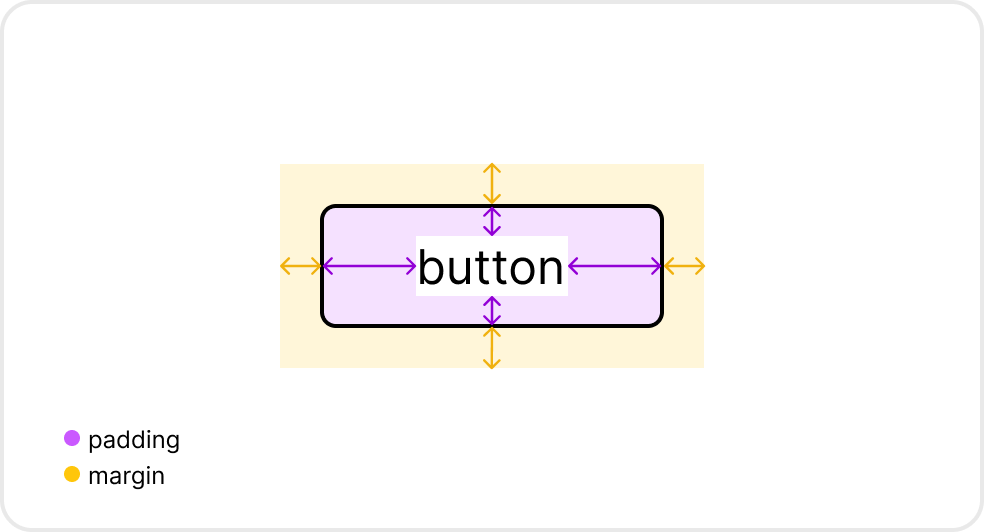
Margin and padding : overview and rules

How to Reduce “System” Storage Size on iPhone or iPad

ios - How to shrink one padding to provide space for another padding instead in SwiftUI? - Stack Overflow

iPhone Tips and Tricks

Vision Pro First Impressions

/wp-content/uploads/2022/10/i

With iPadOS 17, the iPad becomes a true laptop replacement

css - How to remove padding in the case with iPhone X and newer models? - Stack Overflow